katiacoppo.it

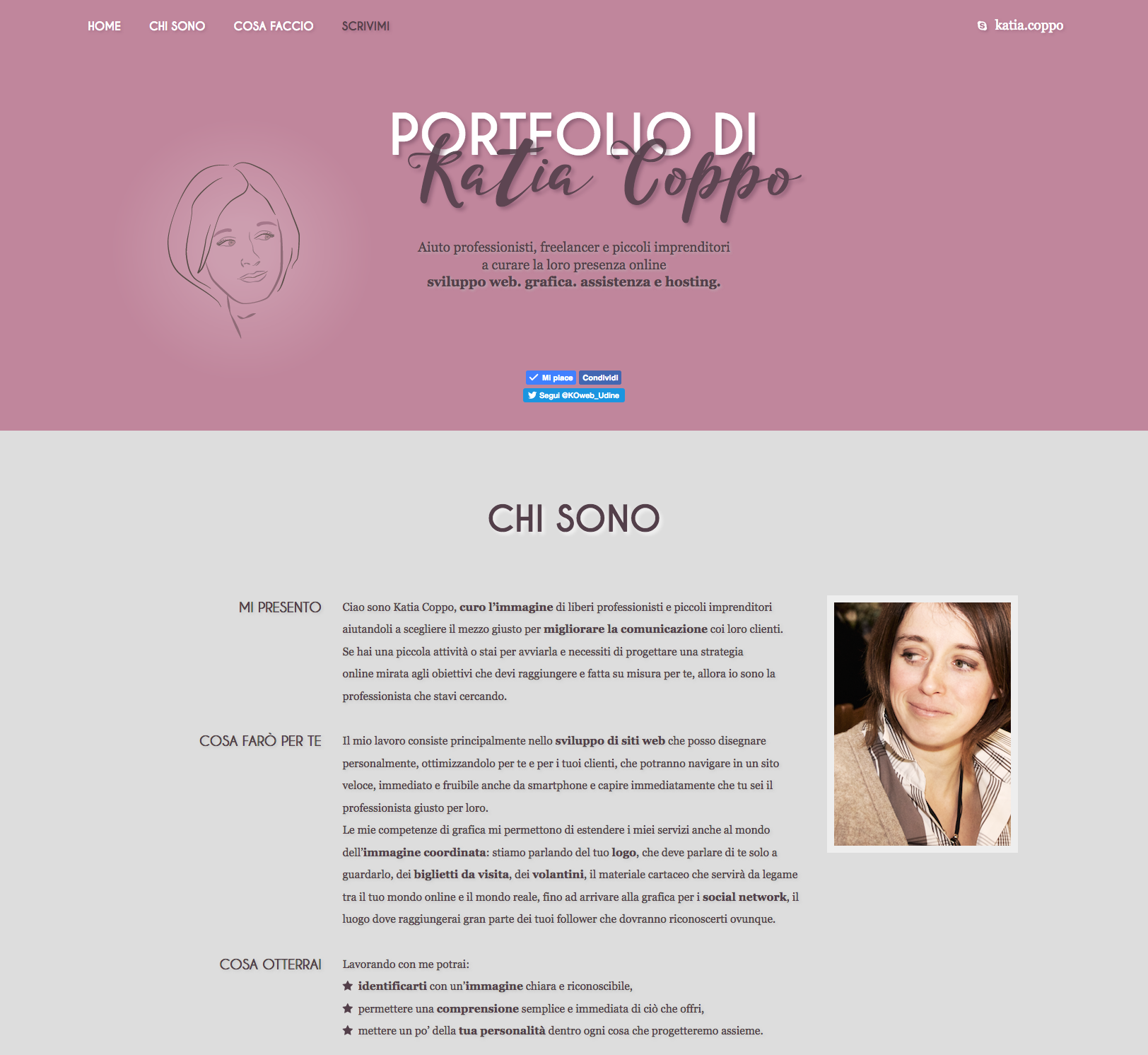
Quello che si vede nelle immagini è il restyling del mio vecchio portfolio.
Motivo del restyling: il precedente sito era stato sviluppato in tutta fretta e il suo aspetto grafico non permetteva un'identificazione immediata del brand.
Alcune sezioni erano inutili. Altre andavano rese piĂą chiare, piĂą incisive e piĂą fruibili per i miei potenziali clienti.
Il portfolio è rimasto un sito one page per esigenze del momento, ma sto già lavorando ad una versione del sito più articolata, dove mi ritaglierò più spazio per illustrare al meglio i servizi che offro e per aprire finalmente un blog.
Quante volte avete sentito dire “Meglio fatto che perfetto”? Beh, ci credo anch’io. Avere qualcosa di pronto che non è perfetto, non significa avere qualcosa di raffazzonato, bensì qualcosa che può giĂ darti dei risultati utili e che potenzialmente può crescere sempre di piĂą.
Significa non attendere un anno per rifinire dettagli che molti non noteranno o che portano via troppo tempo.
Significa scegliere.
Significa mettere in lista le cose da fare assegnando a ciascuna la giusta prioritĂ , scegliere poi quelle in cima alla lista e farle, per partire con “poche cose ma buone”.
Significa non fermarsi e continuare a svolgere tutte le cose in lista, fino ad ottenere quello che veramente volevi, mentre quello che hai iniziato sta giĂ dando i suoi frutti da un po’.
Torniamo alla descrizione del restyling. La parte iniziale, con poche e puntuali parole, fornisce giĂ tutte le informazioni necessarie per farti capire dove ti trovi. Il menu contiene solo i link alle sezioni principali: “Chi sono”, “Cosa faccio” e “Contatti”. Ognuna di queste sezioni contiene solo informazioni realmente utili per i miei potenziali clienti.
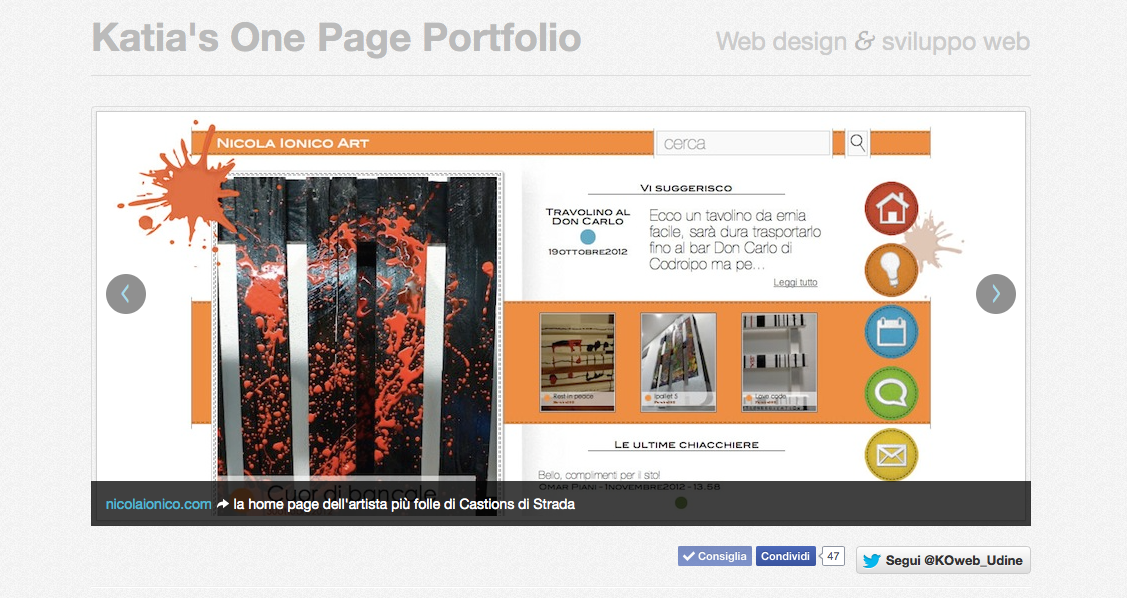
Nella vecchia versione i lavori venivano presentati tramite uno slider.
Difetti di questa soluzione:
per i miei clienti era difficile rintracciare un particolare progetto tra i tanti presentati,
ero obbligata a mostrare solo una piccolissima parte dei lavori potenzialmente inseribili in portfolio,
non avevo spazio per descrivere in modo chiaro il lavoro svolto o per illustrarlo al meglio con diverse immagini.

Ora i lavori sono organizzati per sezioni e navigare tra essi è molto più semplice.
Ogni lavoro è associato ad un’immagine e ad una breve preview.
In questa preview trovi anche un link alla pagina di approfondimento del lavoro stesso (come quella che stai leggendo in questo momento).
Non avendo ancora una pagina dedicata per ogni servizio che offro, in questa sezione ho trovato spazio per presentarli in breve, raccontando cosa faccio, come lo faccio e inserendo i prezzi.



Una cosa che a volte può essere necessario fare è “togliere”. Sì togliere, per rendere piĂą scorrevole, per non interrompere con contenuti inutili, magari carini, belli, ma che poi possono risultare anche dannosi, proprio perchè non necessari.
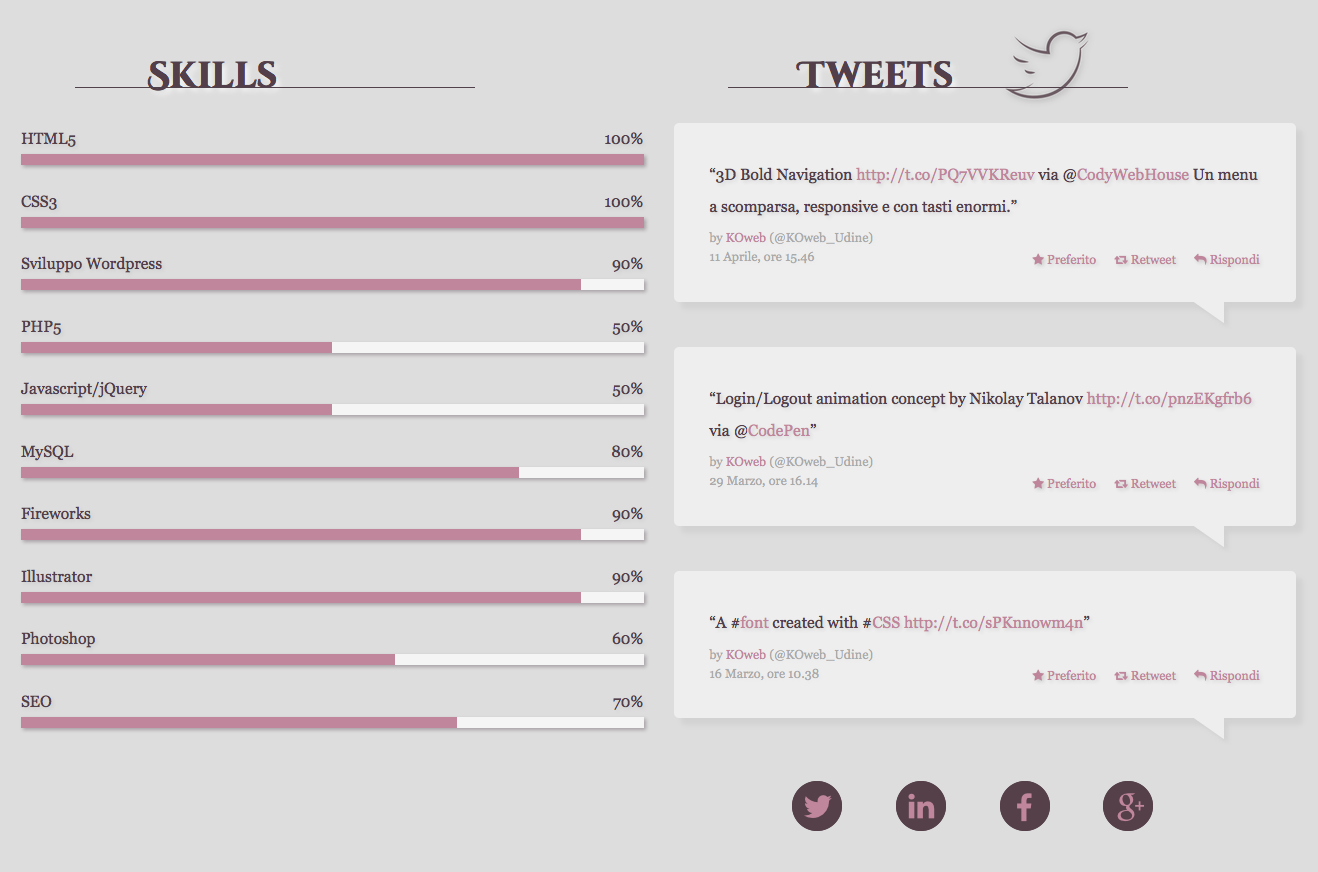
Inizialmente avevo pensato di mantenere alcune sezioni che ora sono totalmente scomparse. La sezione social è una di queste. Come vedi dalle immagini qui sopra l’avevo giĂ disegnata. Anzi! L’avevo anche implementata e per un po’ di tempo è stata presente sul mio portfolio, appena sotto il “Chi sono” per intenderci.
Ho deciso di congelare il mio account Twitter. Se si vuole gestire un canale social, meglio farlo solo se si ha realmente il tempo per farlo (e se sappiamo cosa scriverci 🙂 ).
Al momento quindi ho deciso di concentrarmi esclusivamente sulla pagina Facebook, alla quale rimando con un link nella sezione dei contatti (nella versione mobile è presente anche in alto accanto al menù).
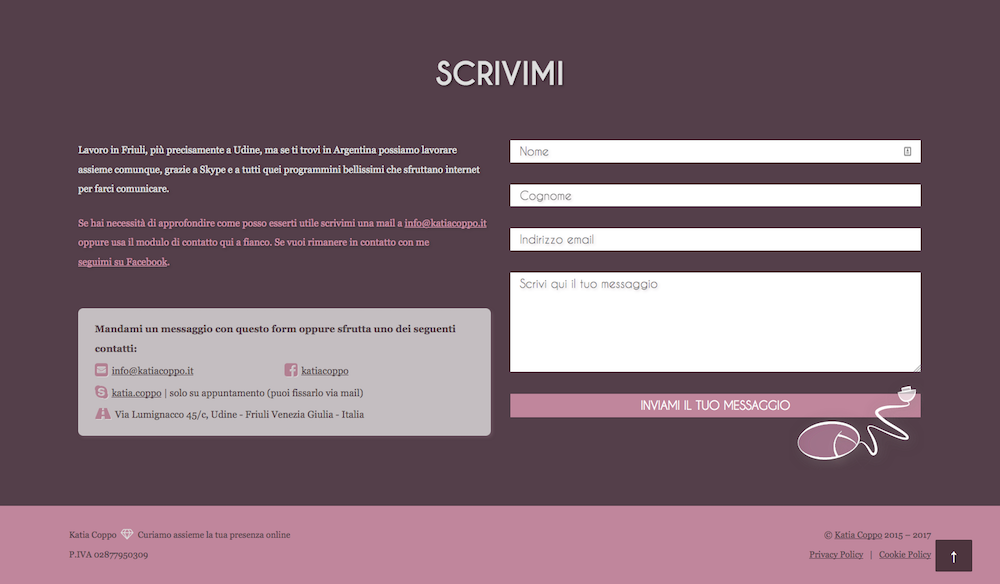
La sezione contatti è stata rivoluzionata. Nella vecchia versione era fin troppo sacrificata. Da una piccola mappa di Google e un footer contenente indirizzo e numero di telefono, sono passata ad un’intera sezione, contenente i motivi per cui una persona dovrebbe contattarmi e le modalitĂ con cui farlo.
C’è anche un form, che permette di inviare una mail direttamente dal sito. In questo modo si danno piĂą alternative e l’utente potrĂ scegliere il metodo che piĂą preferisce.

Qualcuno direbbe: ah ok finito qui.
In realtĂ un sito ben fatto contiene sempre delle pagine che potremmo dire “di supporto”. Ad esempio nei casi in cui qualche visitatore atterrasse “in malo modo” su una delle nostre pagine, è fondamentale accoglierlo con una pagina ad hoc.
Supponiamo il caso in cui tu stia seguendo un vecchio link che ora non esiste piĂą. Se trovassi una pagina bianca con una scritta nera “Error 404. Contattare l’amministratore del sistema.”, sarei costretta a perderti. Sì, a perderti. E purtroppo i link che due/tre anni fa funzionavano e oggi non funzionano piĂą sono all’ordine del giorno sul web.

L’immagine che vedi qui sopra è esattamente ciò che vedresti se cercassi di accedere al mio sito usando un link sbagliato o inesistente, come questo.
Tramite questa pagina:
tu puoi capire che il sito su cui sei atterrato è quello giusto,
io posso guidarti a ritrovare l’informazione che stavi cercando.
È fondamentale che tu, non pensi mai che il mio sito non funzioni, sia in costruzione o che addirittura non esista. La creazione di una pagina che ti guidi in caso di errori di questo tipo è fondamentale per riuscire ad accoglierti al meglio se stai cercando informazioni su di me e sulla mia attivitĂ , qualsiasi cosa accada.
Adesso ho veramente finito. Mi sono dilungata un po’ perchè questo mi permetteva di chiarire alcuni punti che ritengo fondamentali nella progettazione di un sito web, sia esso un restyling o meno.
Spero che ti sia stato utile.
